Trang chủ » Thiết kế website giá rẻ
Những đột phá kỹ thuật mới trong thiết kế website
1.Thiết kế đáp ứng (Responsive web design)
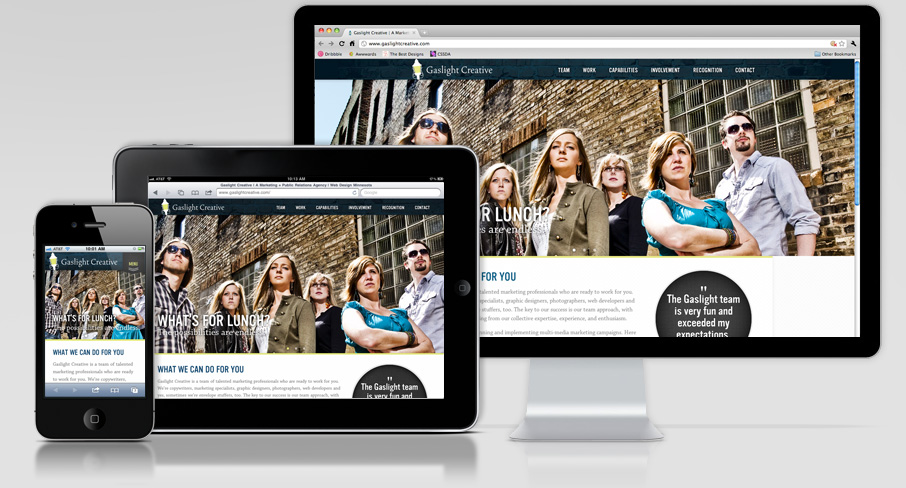
Thiết kế đáp ứng – Responsive web design là một khái niệm để chỉ một giải pháp thiết kế website tiên tiến giúp trang web của bạn tự động co chỉnh sao cho phù hợp với độ phân giải của thiết bị hiển thị như màn hình máy tính, laptop, máy tính bảng, điện thoại di động…
Dự đoán này rất được mong đợi trở thành sự thật bởi chúng ta đều thấy các loại máy tính và điện thoại di động đời mới đang được ưa chuộng trên thị trường hiện nay. Mỗi thiết bị lại đa dạng về kích cỡ màn hình và các đặc tính khác. Tại sao Responsive web design có thể là một trong những đột phá mới trong thiết kế website? Câu trả lời là khả năng đáp ứng được kích cỡ màn hình của các thiết bị đang dùng của Responsive web design khiến người thiết kế web không phải tạo ra các bản thiết kế mới cho cùng một trang web trên các loại máy tính và điện thoại khác nhau. Điều này khiến tất cả mọi thứ trở nên thuận tiện hơn nhiều cho người thiết kế.
 Một bản giao diện web dùng cho mọi thiết bị
Một bản giao diện web dùng cho mọi thiết bị2. Thiết kế Typography
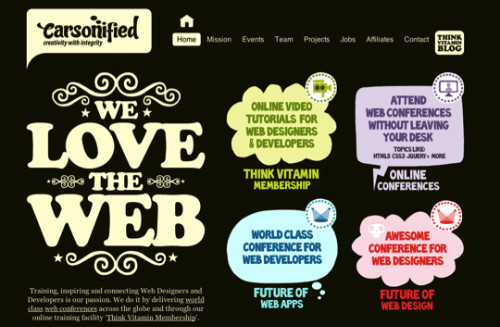
Nhờ sự phong phú của các mẫu Typography, người thiết kế web có vô vàn font chữ để lựa chọn. Tuy nhiên, lựa chọn Typography không phải là một quyết định nhỏ và lựa chọn một thiết kế Typography hợp thời lại càng cần thiết. Dự đoán của chúng tôi là năm 2013 sẽ là năm của Typography, nó sẽ càng trở nên quan trọng hơn nữa và có thể là nền tảng của bất kỳ trang web nào.
Xu hướng mới sẽ là nhưng mẫu Typography cải tiến. Font chữ cỡ thường 14-16px sẽ là sự lựa chọn phổ biến bởi chúng khiến người dùng dễ nhìn hơn. Người thiết kế không còn bó hẹp với những font chữ chuẩn mực nữa, họ sẽ tự do trải nghiệm những font chữ mới mẻ và sáng tạo. Tuy nhiên, người thiết kế phải chắc chắn dùng Typography một cách nhất quán và không làm người dùng mất tập trung.
Sử dụng các font chữ để tạo hình ảnh
3. Những nút lựa chọn lớn và thu hút
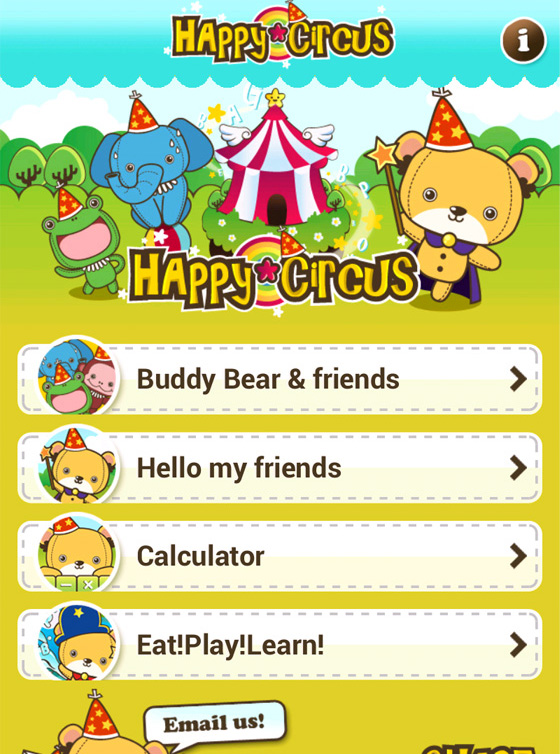
Những nút lựa chọn là một cách hiệu quả và phổ biến nhất để đưa người dùng từ trang web này đến trang web khác. Vì các trang web ngày càng hướng tới đối tượng người truy cập bằng điện thoại nên người thiết kế website sẽ cung cấp những nút lựa chọn to hơn và hấp dẫn hơn để thuận tiện và dễ dàng sử dụng hơn cho họ.
Tầm quan trọng của các nút lựa chọn sẽ tăng lên đáng kể nhất là đối với các trang web thương mại. Hãy bắt tay vào thiết kế nút lựa chọn nếu bạn muốn là người vượt trội của xu hướng thiết kế web năm tới. Cùng chờ xem sự thay đổi của nút lựa chọn trong năm 2013 nhé.

4. Vertical Scrolling – Website cuộn dọc
Ngày nay rất nhiều trang web cung cấp cả hiệu ứng cuộn dọc và cuộn ngang. Tuy nhiên, cuộn dọc sẽ là hiệu ứng dẫn đầu năm 2013. Cuộn dọc rất dễ dàng, thuận tiện cho tất cả người dùng điện thoại. Vertical Scrolling thân thiện với người dùng, hiệu quả và cho phép điều hướng dễ dàng.Ngoài ra, một xu hướng khác cũng được mong chờ trong năm 2013 đó là cuộn dọc các thanh menu và nút lựa chọn. Khi người dùng cuộn 1 trang xuống, thanh menu chính sẽ rơi xuống theo để người dùng không phải kéo trang web lên để xem lại menu lần nữa. Điều này cũng sẽ tương tự với nút lựa chọn “giỏ hàng” hay các nút liên kết với mạng xã hội. Dù đã xuất hiện từ lâu nhưng hiệu ứng cuộn dọc sẽ tiếp tục “thống trị” thế giới thiết kế web.

5. Sẵn sàng cho Microsoft Windows 8
Trong suốt năm 2013, hầu hết người dùng Windows trên toàn thế giới sẽ nâng cấp lên Windows 8 và phần lớn máy tính sẽ xuất hiện với hệ điều hành được cài đặt trước. Windows 8 là hệ điều hành đầu tiên có khả năng thay đổi được thiết kế hoạt động trên màn hình cảm ứng của Microsoft. Windows 8 đi cùng với Internet Explorer 10 – cung cấp trải nghiệm trình duyệt toàn màn hình với rất nhiều thay đổi lớn hỗ trợ cho HTML5, CSS3 và khả năng tăng tốc phần cứng. Windows 8 cũng giới thiệu giao diện mới cho người dùng được đặt tên là “Metro”. Vì vậy, các trang web cũng cần thoát khỏi những thiết kế icon cũ và chú trọng đến nhấn mạnh Typography. Người thiết kế cũng cần chú ý đến sự chuyển động và cuộn của trang web, làm cho trang web đẹp hơn trên hệ điều hành mới và trên rất nhiều các thiết bị máy tính khác, vì nhiều người truy cập chúng sẽ sử dụng thiết bị cảm ứng.

Trong năm 2013 chúng ta sẽ được thấy sự tăng lên đáng kể của việc sử dụng hiệu ứng Parallax Scrolling. Hiệu ứng này cho phép người thiết kế web tạo độ sâu cho vật thể trên trang web, tạo sự ấn tượng như không gian 3 chiều dù chỉ dùng hình ảnh đồ họa 2 chiều.






