Trang chủ » Dịch vụ » Thủ thuật website » Ứng dụng firebug vào việc tăng tốc website
Qua bài viết giới thiệu về Firebug thì đối với người tìm hiểu và làm công việc thiết kế website cũng dễ tự tìm hiểu các thành phần khác. Vì vậy mình không giới thiệu thêm và sẽ gửi tiếp các bài về ứng dụng của nó.
Trong bài này mình sẽ nói về phần ứng dụng Firebug để tăng tốc độ website của bạn.
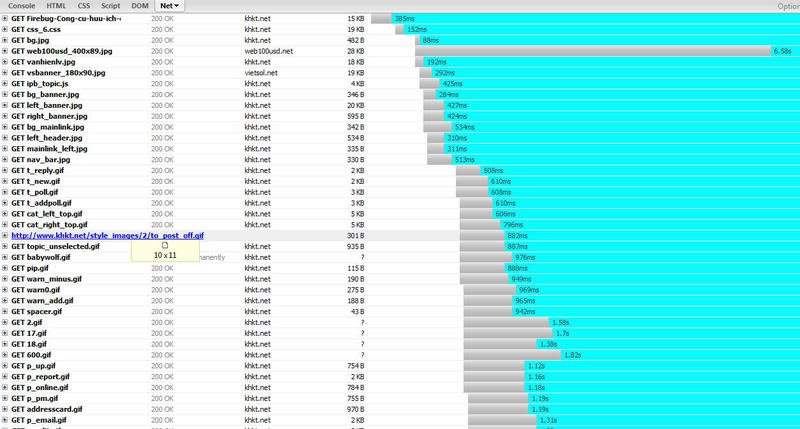
Đầu tiên các bạn xem hình dưới đây:

Bạn có nhận xét gì khi nhìn xong hình trên?
Tab NET của Firebug cho bạn thông số loading của các thành phần trong trang web của bạn.
- Các status 200 (có reponse), 404 (can’t not found)….
- Thời gian load: thời gian một đối tượng load xuống browser.
- Dung lượng load: Phần này nếu bạn thấy dấu ? và status 200 nghĩa là có reponse nhưng là response sai kết quả.
- Thứ tự load: Phần này khá quan trọng và mình sẽ trình bày tiếp theo sau đây.
Sở dĩ mình cho phần #4 là quan trọng bởi vì các phần kia thì hầu như mọi người đều biết cách khắc phục mà không cần kinh nghiệm nhiều.
1. Giả sử site của bạn bị status not found thì bạn chỉ cần cập nhật lại link hoặc bỏ đi để tăng tốc độ website thay vì bắt browser phải search request lên server mất khá nhiều tời gian.
2. Về thời gian và dung lượng: muốn tăng tốc thì bạn chỉ cần optimize hình, javascript, CSS cho dung lượng tối thiểu mã vẫn đầy đủ chức năng.
- Thông thường nếu dùng hình jpg thì mình thường để resolution 60 hoặc 70 tùy theo chất lượng ảnh, cũng có thể tăng thêm 1 ít, nếu bạn có kinh nghiệm về Photoshop sẽ tự biết phải làm gì với nó.
- javascript và CSS thì để giảm dung lượng thì sau khi code xong bạn chỉ cần cho tất cả lên thành 1 dòng hoặc dùng các công cụ minify javascript hoặc minify css trước khi upload lên server.
3. Về thứ tự thì chắc một số người có kinh nghiệm và để ý thì có thể biết, tuy nhiên mình nghĩ đa phần các bạn thiết kế web chắc chẳng quan tâm đến cái này.
Thực ra cái này rất quan trọng trong việc tăng tốc độ website của bạn. Các bạn cũng thấy các thành phần được load theo hình bậc thang không đều. Các thành phần có điểm load bắt đầu bằng nhau thì tức là đang được load cùng lúc. Các thành phần load sau và thụt vào tức là nó phải chờ thành phần trước. Điển hình như hình trên:
- Thành phần GET Firebug-cong-cu-huu-ich… được load đầu tiên, điều này là hiển nhiên vì trang html của bạn luôn được gọi đầu tiên. Tất yếu các thành phần sau nó phải chờ nó.
- Cũng vì vậy mà bạn thấy css_6 được load sau và thụt vào phía sau, tức là phải chờ trang html load xong browser mới nhận biết được html đó gọi những file gì.
- Sau CSS là đến các hình ảnh được gọi từ file CSS. Nếu các bạn để ý kỹ thì sẽ thấy rằng khi kiểu file (đuôi file bị thay đổi) sẽ gây nên tình trạng chờ, tức bị thụt vào.
Vậy làm sao để tránh tình trạng bậc thang càng ít càng tốt?
Qua phần mô tả trên thì chắc các bạn cũng đã hiểu mình cần làm gì.
- Khi dùng hình cho website hạn chế tối đa dùng nhiều kiểu file hình.
- Tận dụng tối đa CSS để đặt hình vào mà không nên gọi từ thuộc tính style của thẻ html.
- Theo lời khuyên của các chuyên gia Yahoo về tăng tốc web thì nên đặt CSS lên đầu và javascript xuống dưới cuối cùng.
Về javascript thì ngoại trừ trường hợp bất khả kháng mới đặt đúng vị trí trong html. Bởi vì có một số trường hợp bạn đặt dưới cùng thì sẽ bị undefine các variable và function. Thông thường thì các javascript chỉ được gọi dựa vào sự kiện người dùng nên đặt phía dưới, điều này tạo cảm giác cho người dùng website của bạn nhanh. Website của bạn có thể bật lên nhanh chóng và javascript sẽ load ngầm sau đó. Điển hình bạn có thể ra trang chủ www.topsite.vn và refresh sau đó sẽ thấy giao diện load lên trước và sau đó load ngầm javascript.
Hoặc bạn cũng có thể vào trang chủ sau đó bấm vào một chủ đề bất kỳ. Bạn sẽ thấy chỉ các thành phần khác nhau giữa các trang thay đổi. Nếu bạn refresh tại chỗ thì thấy hầu như trang web xuất hện lại lập tức mà không bị giật trang.
Anh Nguyễn (BabyWolf's Blog)
Danh mục
Hãy gọi cho chúng tôi để được tư vấn miễn phí
0989 722 522
-
 GOOGLE PLUS
GOOGLE PLUS -
 FACEBOOK
FACEBOOK -
 Hỗ trợ trực tuyến
Hỗ trợ trực tuyến
TRUNG TÂM PHÁT TRIỂN WEBSITE - ỨNG DỤNG - THIẾT BỊ CHUYÊN NGHIỆP TOPSITE
Địa chỉ: 41/1, Phường Trung Mỹ Tây Quận 12, TP Hồ Chí Minh.Email: hotro@topsite.vn - info@topsite.vn Tel: 0978.893.678 - 0938 869 787
MSDN/GPĐKKD: 19025687954
MST: 0310368322
Số TK: 0501000001371 tại Ngân Hàng Vietcombank Chi nhánh Vĩnh Lộc
© 2004 - 2014 Copyright. All rights reserved. Bản quyền thuộc về công ty thiet ke web ITECHCO CO.,LTD



